实时监控网络用户体验
通过“Applications Manager”进行终端用户体验监控。您需要有关向终端用户显示的应用程序参数(例如,可用性、延迟、执行正确性和品质)的数据,来分析 Web 应用的性能。通过Applications Manager 可获取准确的浏览器用户透视信息,以优化所有平台上的用户 Web 体验。
使用 Applications Manager 的 Web 用户体验监控,可以利用强大的端到端性能管理来优化用户体验。监控任何 Web 应用程序的终端用户体验、迅速识别相关业务事务的应用程序问题,并显著减小 MTTR。
监控实时Web 用户的体验
计算基于浏览器的应用程序的终端用户性能和可用性,查看页面视图,以及计算所有接收到的请求的平均响应时长、吞吐量和地理位置。当性能低于应用程序 SLA 时深入研究应用程序问题。

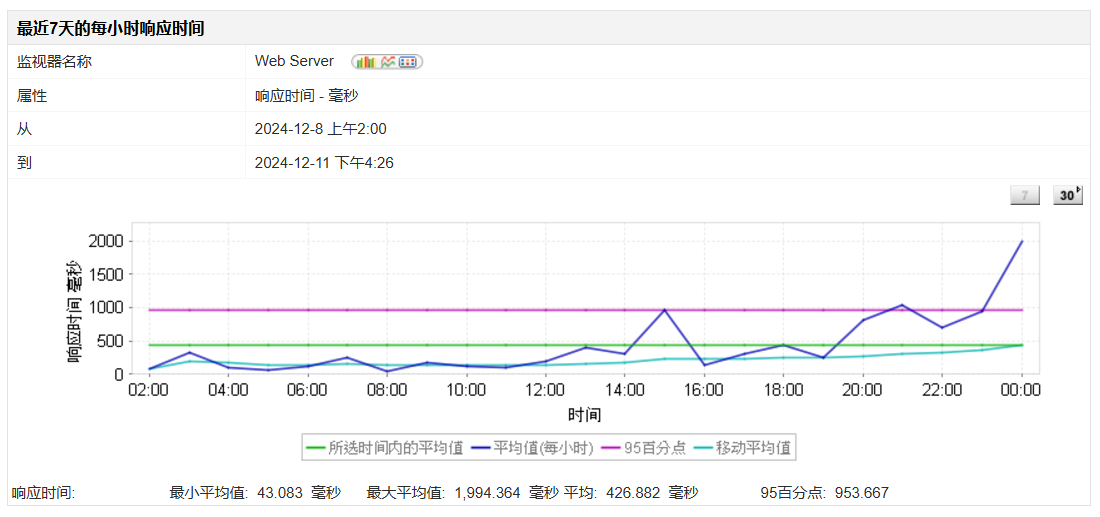
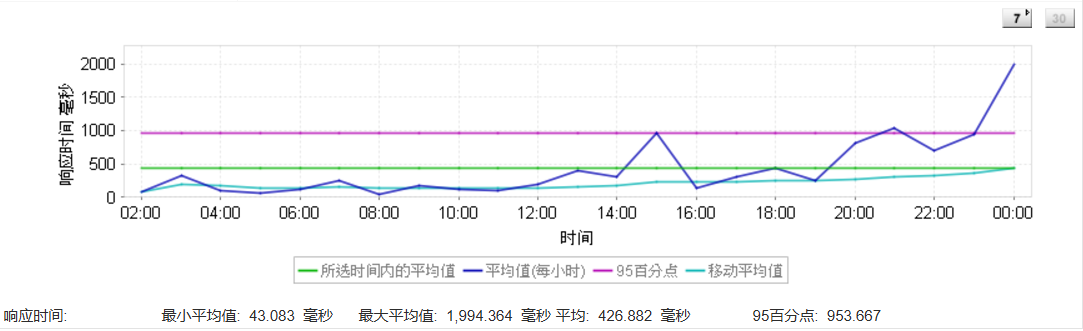
响应时长透视
密切监控 Web 页面载入速度、哪个页面所花费的时间最长,以及问题是在服务器端、网络传输中还是前端。分析各个用户请求的响应时长,以确定导致应用性能问题的因素。根据使用率数据(例如,用户响应时长、重定向时长、DNS 解析时长和服务器连接)优化 Web 应用程序

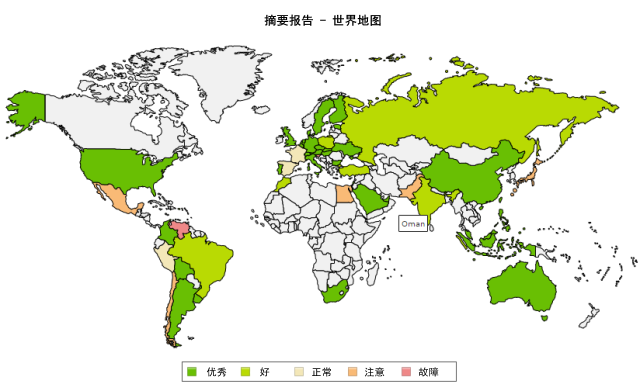
了解全局的终端用户体验和会话
以下是从多个地理位置获取用户满意度详情的一览图。跟踪 Web 事务响应时间,例如在何处花费的时间最多,以及哪些事务的速度最慢。使用 Apdex 得分标准来了解网站上的客户满意度详情,并确定不同地点的满意度趋势。了解有多少用户的页面载入速度较快、多少用户遇到中等程度的延迟,以及多少用户的体验极差。

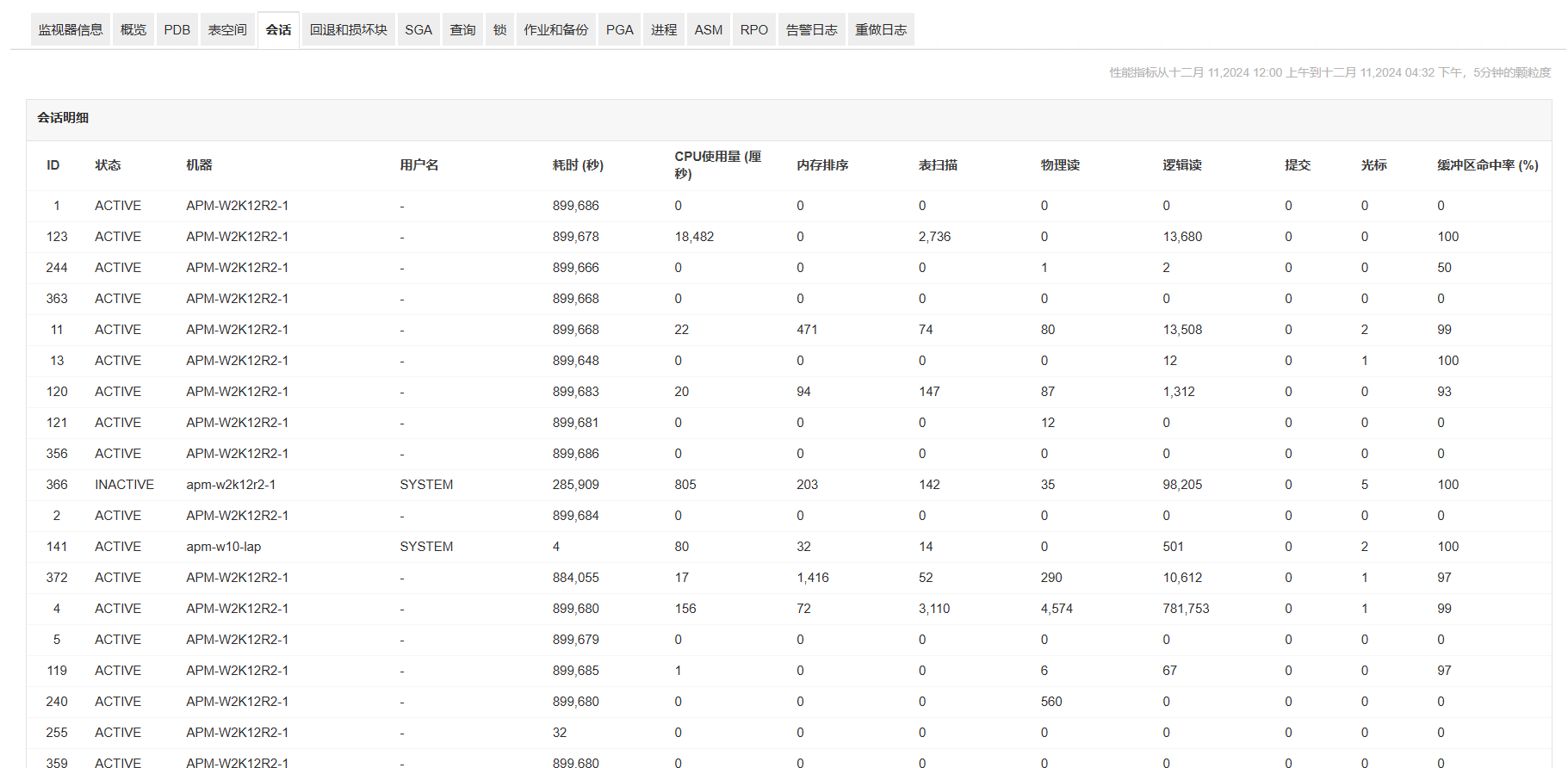
浏览器、设备和 ISP 性能
了解各种浏览器和设备对网页性能的影响。在不同设备、浏览器类型和浏览器版本下,监控用户体验和页面载入时间。确定用户的 ISP 是否影响到云端应用程序的性能。通过分析每个客户端请求的端到端的事务时长和吞吐量,改善用户体验。

错误和性能瓶颈的详细信息
通过设备和浏览器类型,获取 Web 应用程序的任何错误的详细信息,包括错误类型和错误数量。微调页面布局,以改善 Web 应用程序的浏览器端性能。文档处理时长和页面渲染时长指标显示 Web 浏览器解析 HTML、JavaScript 和 CSS 元素所花费的时间。