工作场所的物质条件直接影响员工的工作效率。虽然设施团队直接负责维护一个无风险、高效率的工作场所,但他们往往没有配备合适的工具来确保这一点。许多团队仍然使用电子表格或内部工具,无法帮助他们应对日常挑战。设施团队需要摒弃电子表格和纸质流程等传统工具,采用统一的服务平台来应对当前强调员工体验和参与的工作场所模式。
设施管理团队通常需要克服这些挑战

缺乏资产的中央存储
设施团队需要一个解决方案来监督资产的流程,专用解决方案是购买、库存、运营、维护和报废资产的有效方式。因此,他们需要准确的资产记录和详细信息。例如,在架构物的 HVAC 系统上没有服务计划或维护记录很容易导致潜在的 HVAC 故障。
与其他部门合作困难
设施团队不能独立工作,因为几乎所有团队都出于各种原因依赖它们。HR 需要在员工导流程期间进行合作,IT 需要在通风和电气方面提供协助来设置服务器机房,营销和销售需要在需要时提供功能性会议厅,几乎每个人在使用时都依赖设施大楼的设施。设施和其他部门之间需要有一个有效的双向通道。


缺乏对校园空间的能见度
大型组织中的设施管理团队有望找到更好的方法来指定空间并通过利用更多的校园位置来分散拥挤的工作区域。此外,在采用混合工作政策的企业中,设施团队需要在不浪费资源的情况下预测和规划校园物业的最佳使用。最重要的是,由于工作空间管理的长期愿景不佳,许多企业都在努力扩大办公空间以适应新员工的流入。
控制成本
预算超支表明组织园区管理不善。例如,设施经理经常需要与供应商进行谈判,并跟踪他们的合同、绩效历史和保修。他们还需要严格控制全职员工和临时承包商从事的项目,以降低成本超出项目预算的风险。


赶上员工的期望
设施团队了解提高生产力和激发文化的工作场所的重要性。这些员工体验促成因素的范围从用户请求服务而不使他们的工作停止到配置提供无缝协作和通信的工作场所基础架构。
您可以使用 ServiceDesk Plus 做什么?
管理完整的资产生命周期
对从购买到退休的所有资产进行细致的记录
从中央控制台与其他部门合作
在没有任何数据或沟通障碍的情况下开展跨部门活动
数字化校园,让细节触手可及
可视化所有位置的空间及其关系
计划、跟踪和实施项目
在精确跟踪特定任务的同时关注全局
通过整合员工互动来获得洞察力
分析员工体验并消除工作场所痛点
如何使用 ServiceDesk Plus 做到这一点?
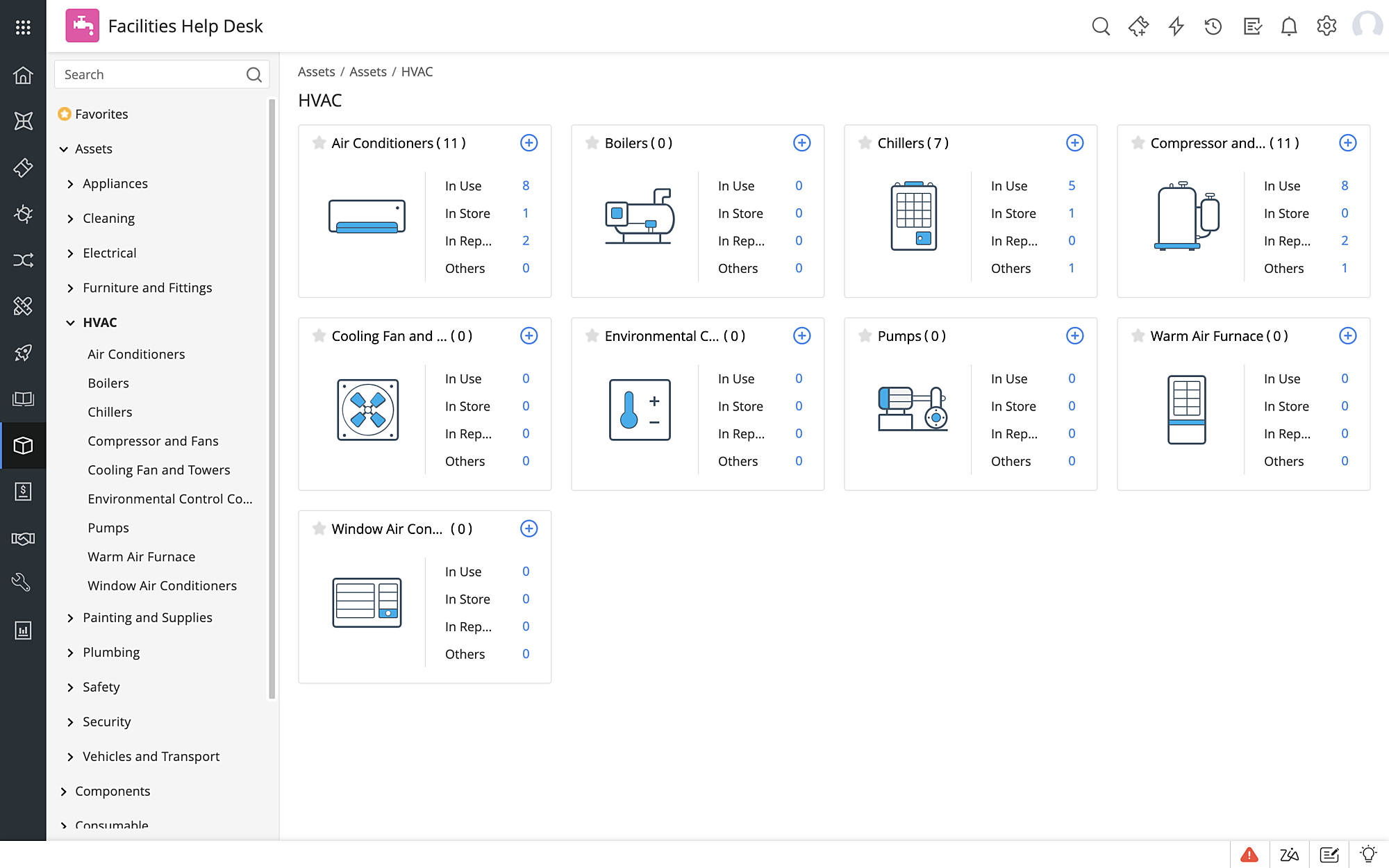
制定具有综合资产和 CMDB 的战略资产管理计划
- 建立所有资产和消耗品的准确清单,捕获每个必要的维护细节。
- 在资产的整个生命周期中使用自定义资产状态以及折旧来维护资产。
- 使用配置管理数据库 (CMDB) 直观地映射资产关系以了解服务故障的影响。


通过企业服务管理建立一致的员工体验
- 利用通用的企业自助服务门户,用户可以提出和跟踪问题、发布公告并找到基本请求的解决方案。
- 使用预定义的模板、设置和配置快速创建独特的设施实例。
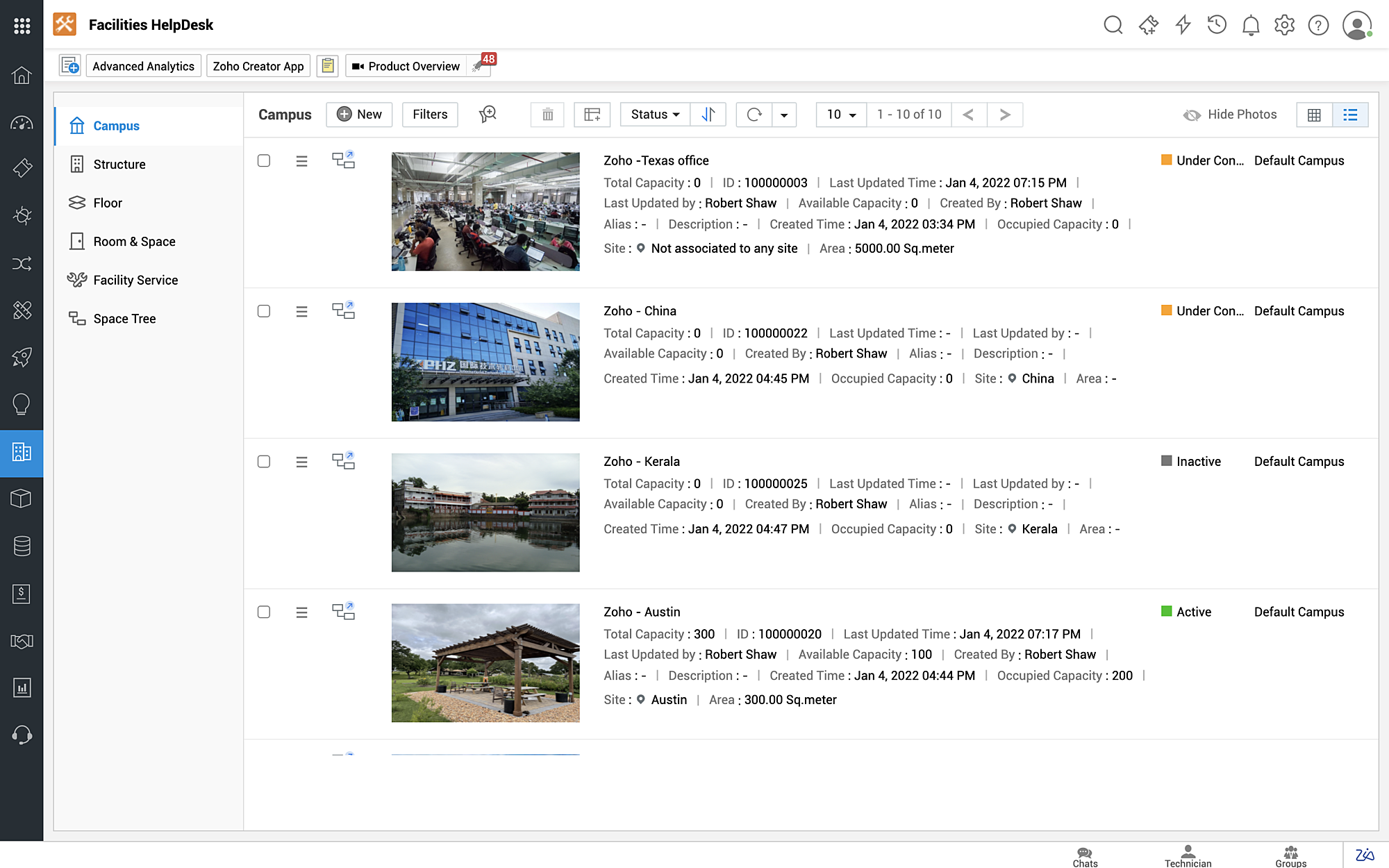
使用专用空间管理模块优化校园使用和占用
- 获得组织所有级别的综合视图,并直观地搜索和获取多个属性的详细信息。
- 创建工单、资产、便利设施、文件和设施服务并将其关联到每个空间,以实现整体服务管理。


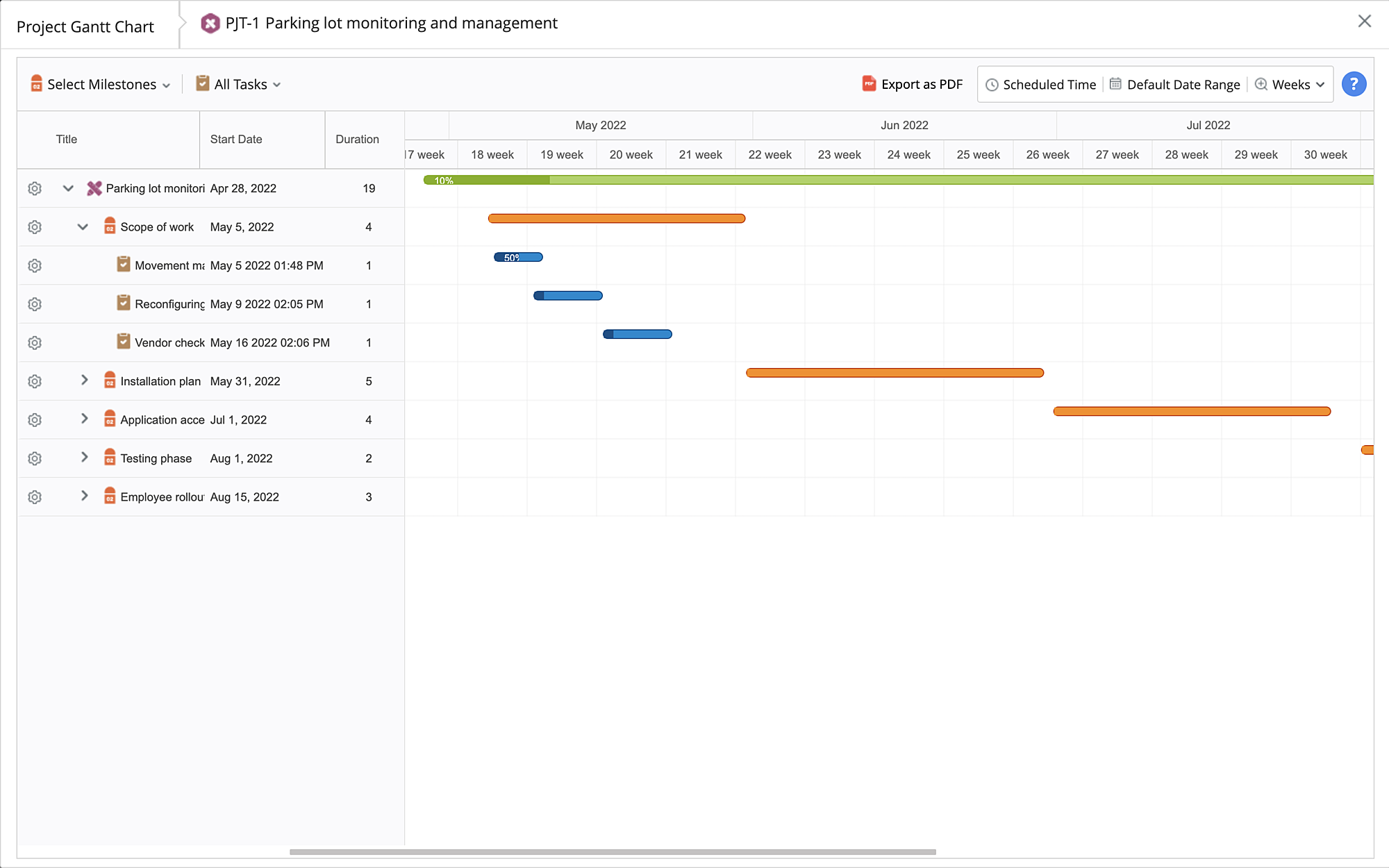
控制多个项目,并且仍然通过集成项目按时完成工作
- 通过使用甘特图直观地保持项目正常运行,停止超支预算。
- 使用时间表记录员工工时。
- 使用资源管理图监控和管理资源的进度。
- 立即生成项目报表以分析风险、时间遵守情况等。
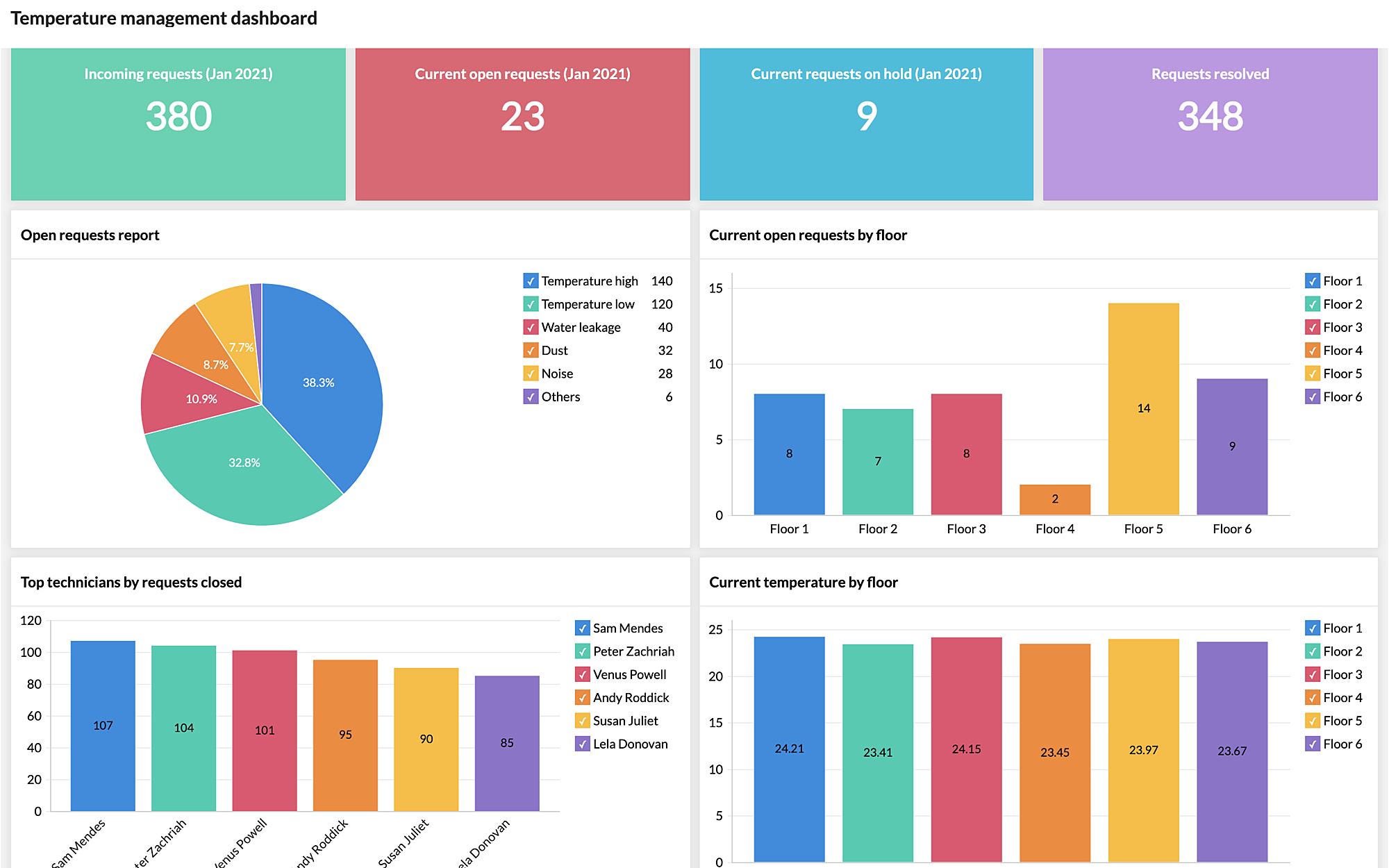
通过报表和分析发现服务洞察力
- 通过 180 多个预制报表(例如最需要的服务和经常引发的事件)在几分钟内获得可操作的信息。
- 在 ServiceDesk Plus 中创建实时仪表板并利用 Zoho Analytics 深入了解设施服务运营。


通过无代码自动化简化设施服务流程
- 利用业务规则来简化传入的工单,例如从某个楼层执行特定操作工单。
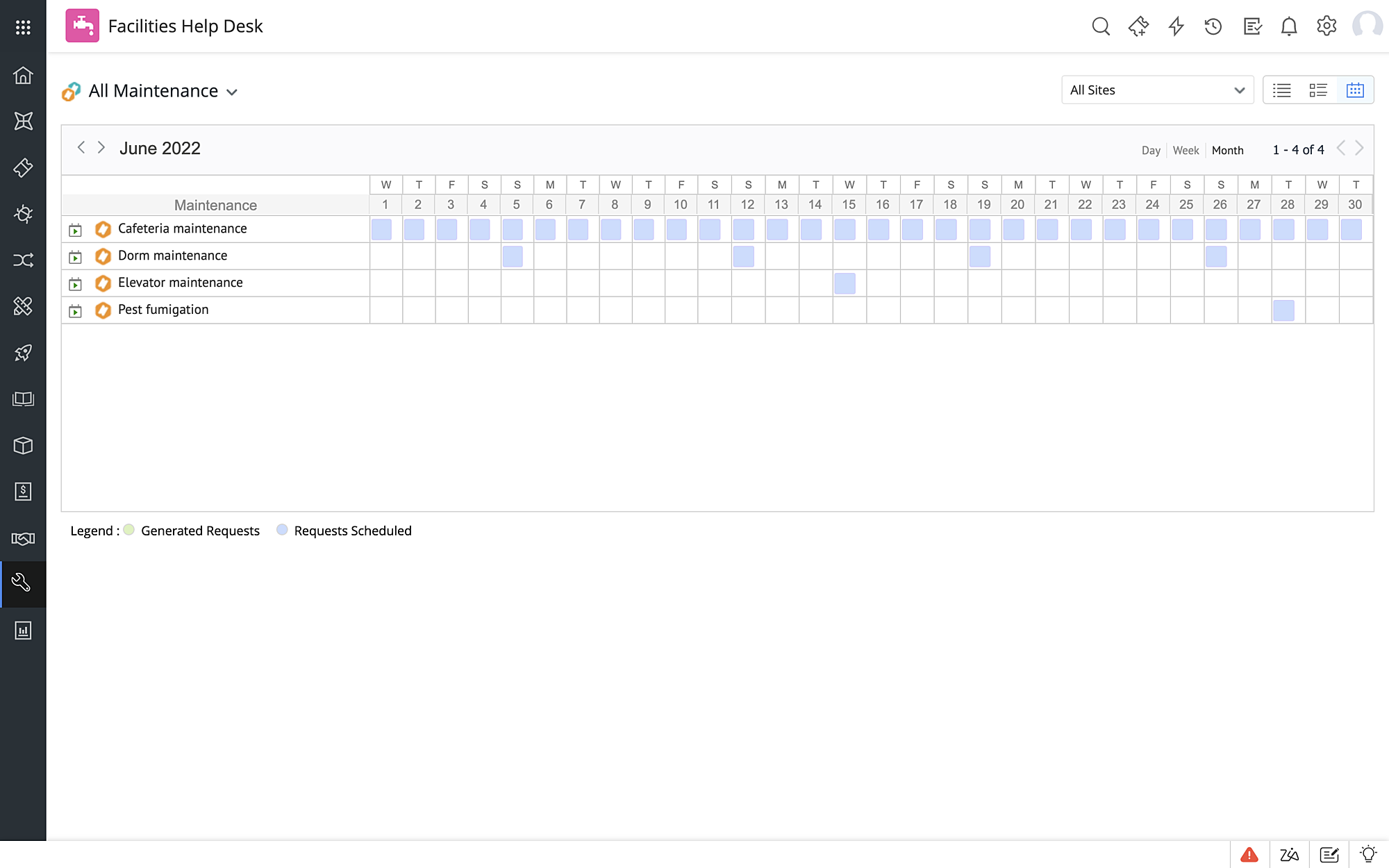
- 创建预防性维护任务,以自动将定期服务作业分配给技术人员和工程师。
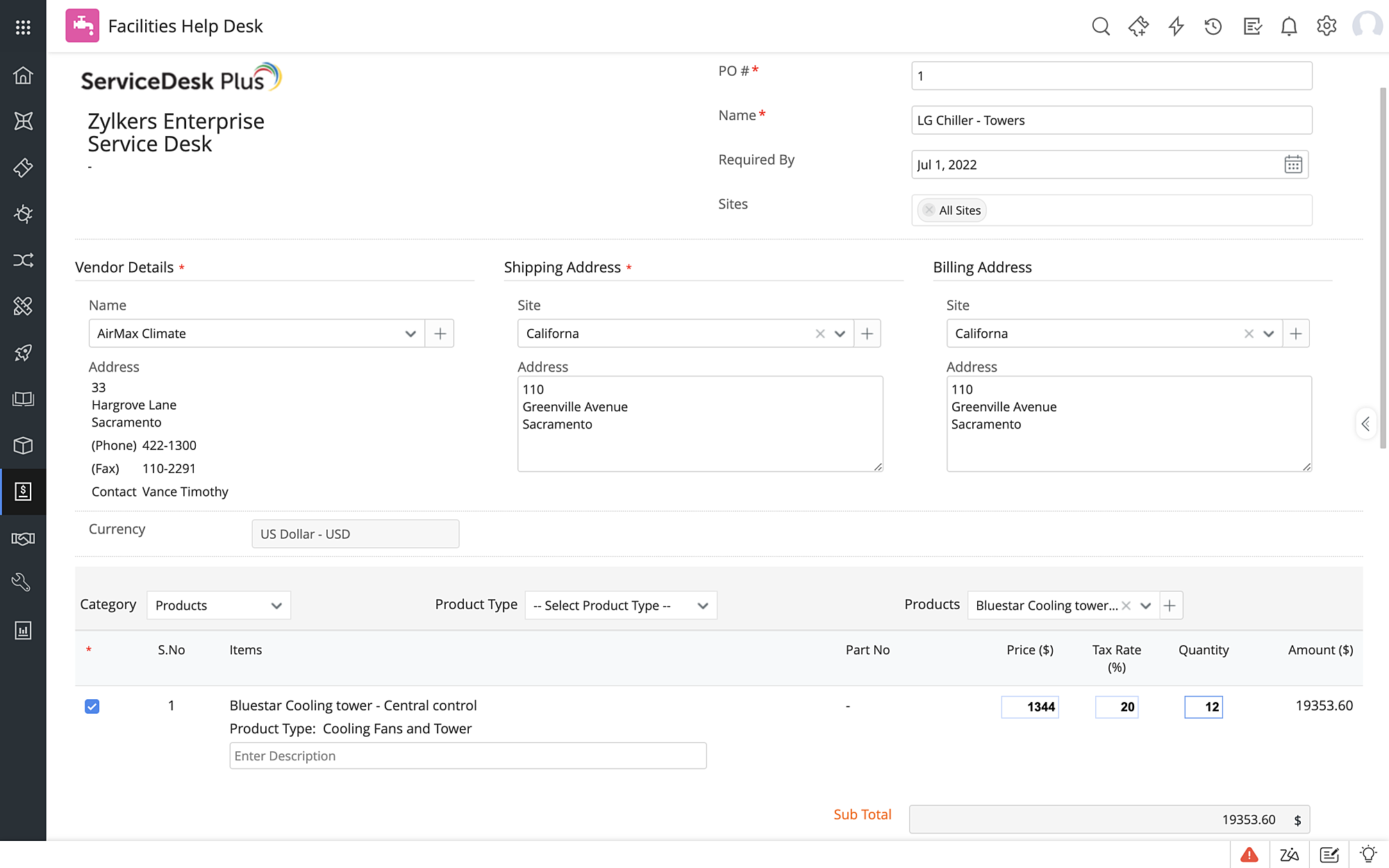
简化供应商和供应商与采购和合同的交互
- 创建采购订单 (PO) 并管理其完整的生命周期。
- 维护供应商目录并将其产品与价格、保修和维护详细信息等详细信息相关联。
- 让供应商了解在 PO 中放置和定位 PO 及其状态、发票和付款。
- 通过生成自定义报表来分析采购趋势、供应商合同等来评估供应链。